最近のブックマーク を非表示にするだけ、の場合は下記へ。
Firefoxの機能を 以前のFirefoxに近づける - 最近のブックマークの非表示化
サイドバーを表示するだけ(表示ボタンの追加)、ブックマーク(お気に入り)ツールバーを表示するだけ、の場合は下記へ。
Firefoxのサイドバーのブックマークとブックマークツールバーを常に表示する
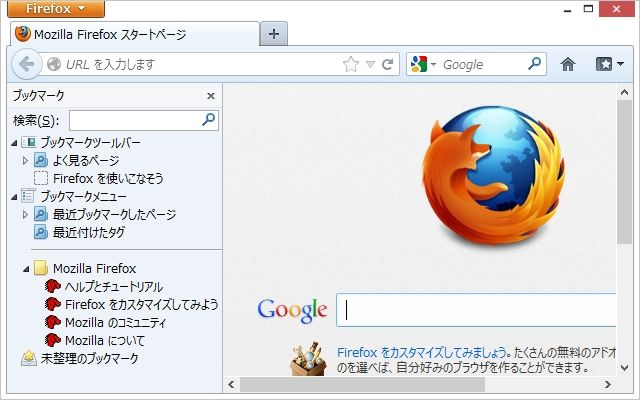
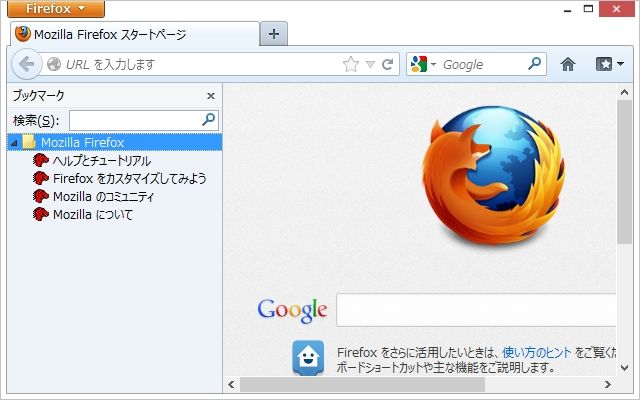
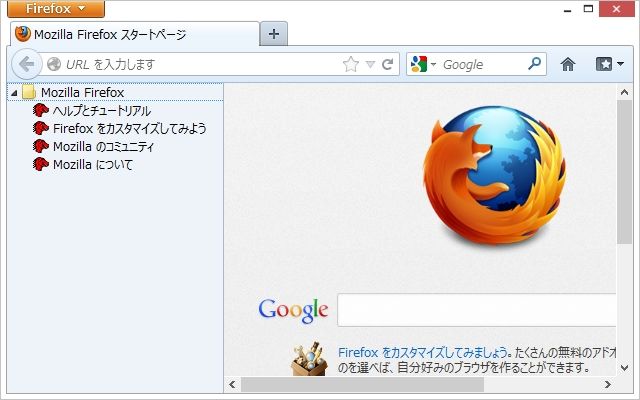
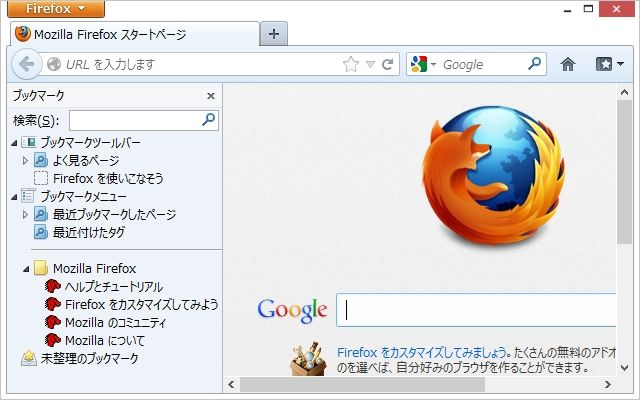
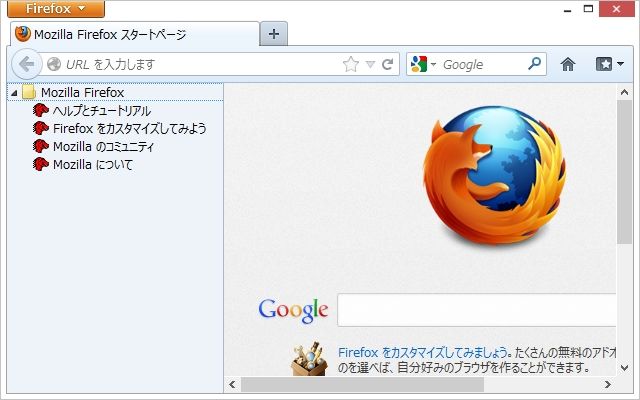
1. Firefox の既定画面 (サイドバーを表示しフォルダを展開した状態)

2. アドオン Sidebar Bookmark Selector をインストールする
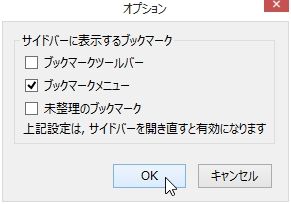
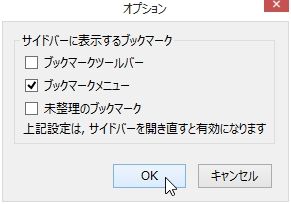
ブックマークツールバー、ブックマークメニュー、未整理のブックマークについて, サイドバーでの表示/非表示を指定できる。
Sidebar Bookmark Selector の設定

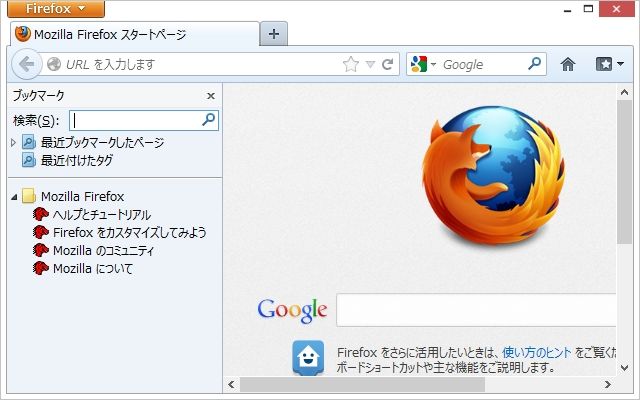
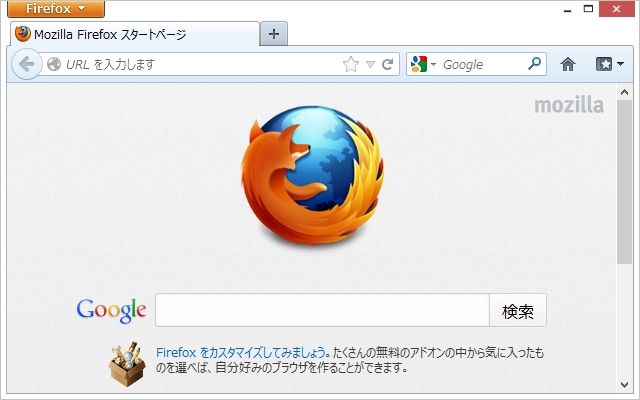
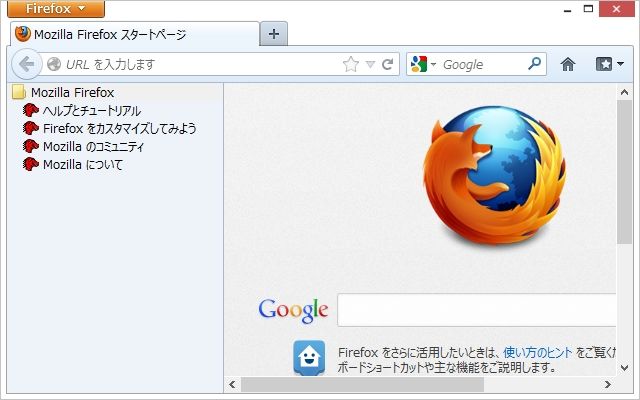
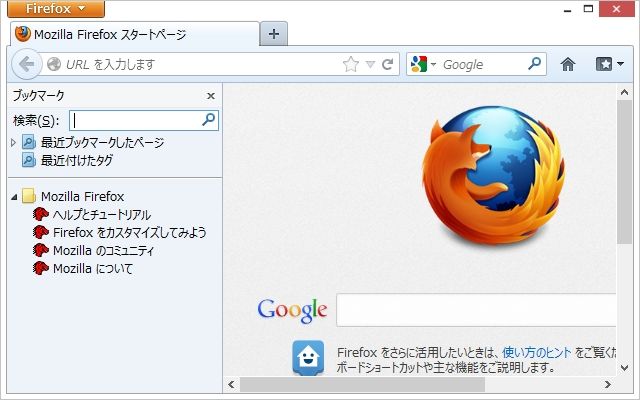
3. Sidebar Bookmark Selector 設定後の画面 (サイドバーを非表示にし、再び表示する。)

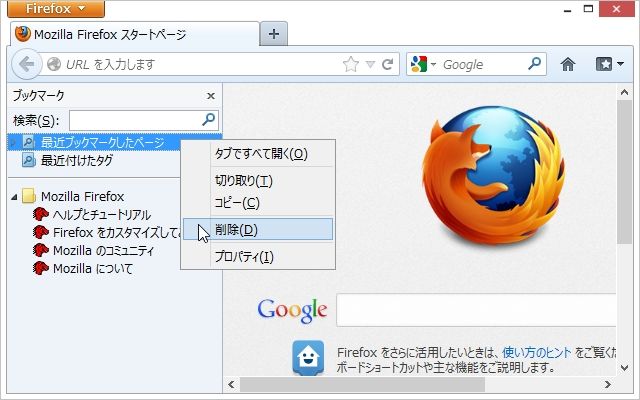
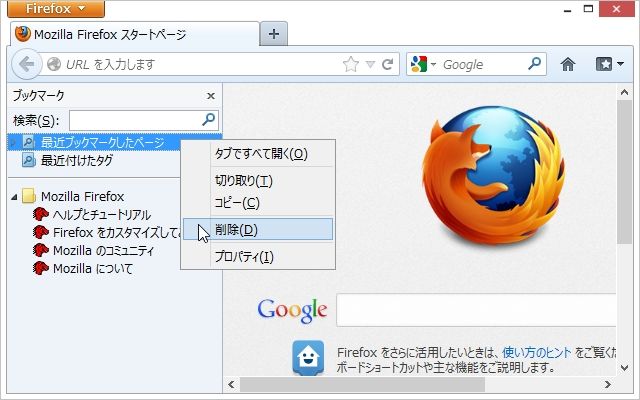
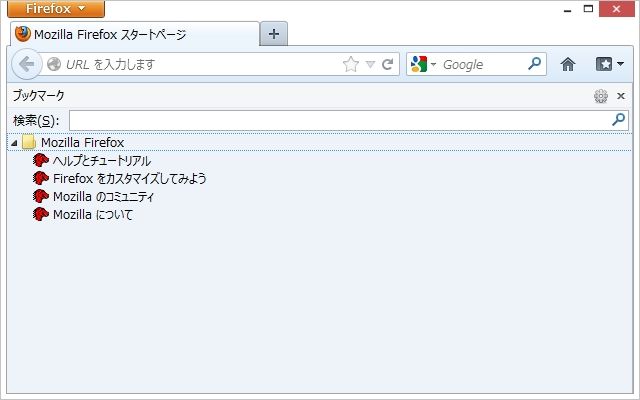
4. [最近ブックマークしたページ] [最近付けたタグ] [区切り] を右クリックし [削除] をクリックする

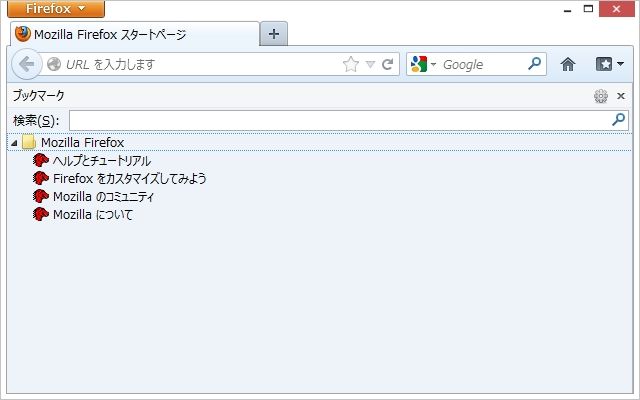
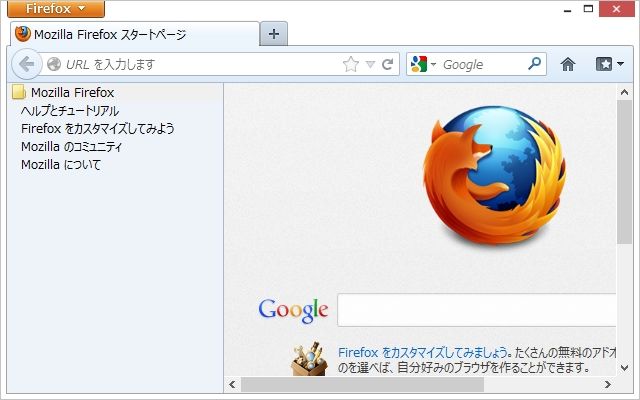
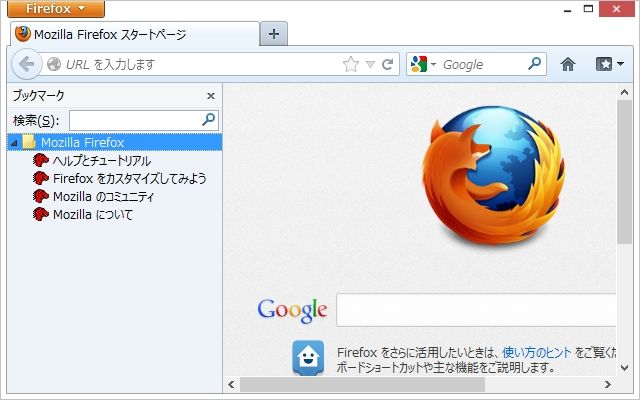
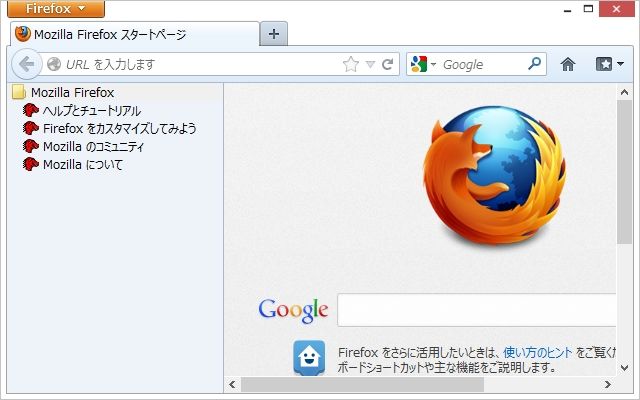
5. 削除後の画面

6. アドオン Autoclose Bookmark&History Folders をインストールする
Internet Explorer のオプションの詳細設定にある [履歴およびお気に入りの使用しないフォルダーを閉じる]
の様な動作ができる。
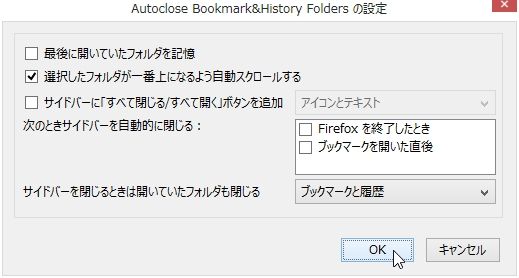
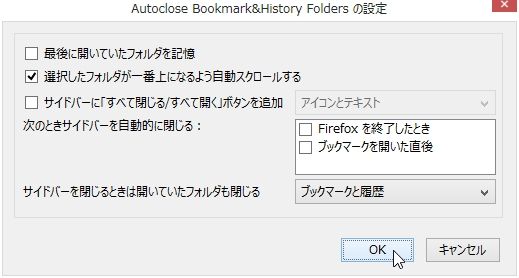
Autoclose Bookmark&History Folders の設定

以下は userChrome.css を使い設定
7. サイドバーを見えなくなるまで狭められる

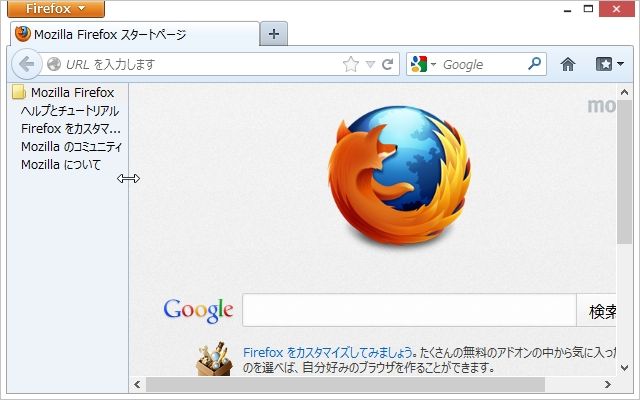
8. サイドバーを Firefox のウィンドウ幅と同じまで広げられる

9. サイドバーの検索ボックスを非表示

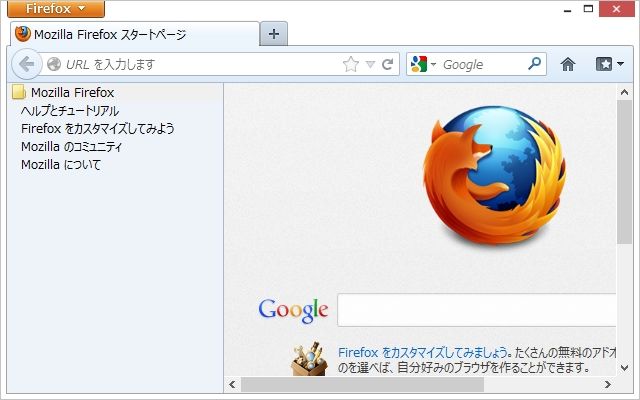
10. ブックマークフォルダを展開するアイコンを非表示

11. ブックマークアイコン (ファビコン・favicon) を非表示

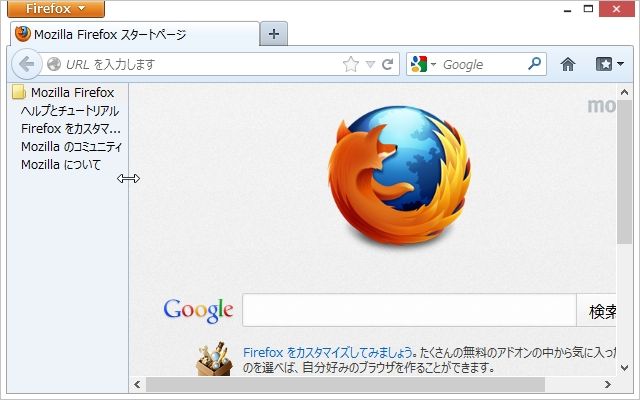
12. サイドバー の 枠線 を ドラッグ して幅を調整

以上で完了です。
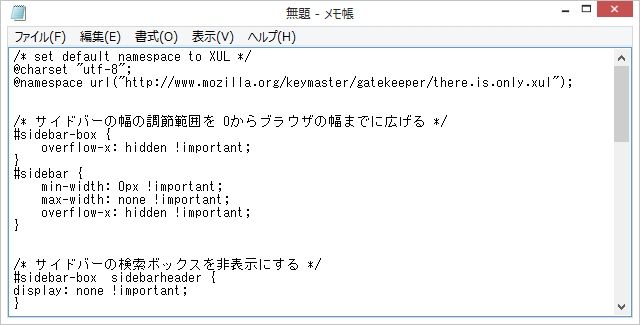
[userChrome.css]
/* set default namespace to XUL */
@charset "utf-8";
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* サイドバーの幅の調節範囲を 0からブラウザの幅までに広げる */
#sidebar-box {
overflow-x: hidden !important;
}
#sidebar {
min-width: 0px !important;
max-width: none !important;
overflow-x: hidden !important;
}
/* サイドバーの検索ボックスを非表示にする */
#sidebar-box sidebarheader {
display: none !important;
}
#bookmarksPanel #search-box {
display: none !important;
}
#history-panel #search-box {
display: none !important;
}
#bookmarksPanel label[control="search-box"],
#history-panel label[control="search-box"],
#viewButton > hbox > hbox > label {
display: none !important;
}
/* ブックマークフォルダを展開するアイコンを非表示にする */
@-moz-document
url(chrome://browser/content/bookmarks/bookmarksPanel.xul),
url(chrome://browser/content/history/history-panel.xul) {
treechildren::-moz-tree-twisty {
-moz-appearance: none !important;
padding-right: 0px !important;
padding-top: 0px !important;
width: 0px !important;
list-style-image: none !important; }
}
/* ブックマークアイコン(ファビコン・favicon)を非表示にする */
#bookmarks-view treechildren::-moz-tree-image(leaf) ,
#history-panel treechildren::-moz-tree-image(leaf)
{
list-style-image: none !important;
width: 0px !important;
height: 0px !important;
margin: 0px !important;
}
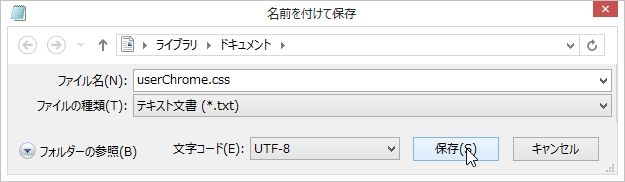
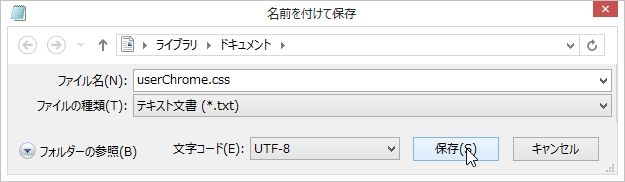
1. userChrome.css ファイル (ユーザースタイルシート) を作る
[userChrome.css] 以下のテキストを メモ帳 などにコピーして貼り付け 名前を付けて保存 する。


2. 作成した userChrome.css ファイルを置く場所 (xxxxxxxx は8文字のランダムな文字列)
(Windowsの隠しファイル、隠しフォルダー、隠しドライブと拡張子を表示する)
Windows 10/8.1/8/7/Vista の場合
C:\Users\ユーザー名\AppData\Roaming\Mozilla\Firefox\Profiles\xxxxxxxx.default\chrome
Windows XP の場合
C:\Documents and Settings\ユーザー名
\Application Data\Mozilla\Firefox\Profiles\xxxxxxxx.default\chrome
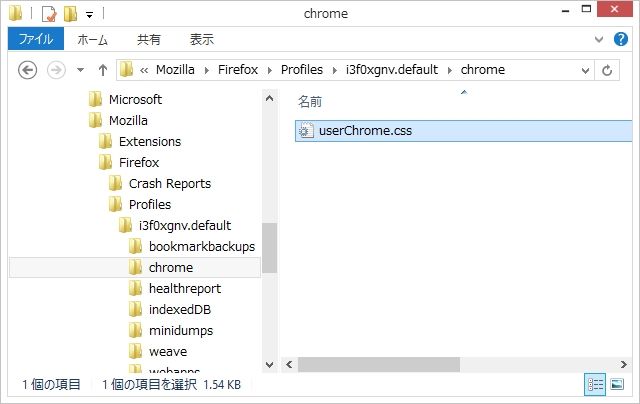
3. userChrome.css ファイルを置くフォルダーを開く
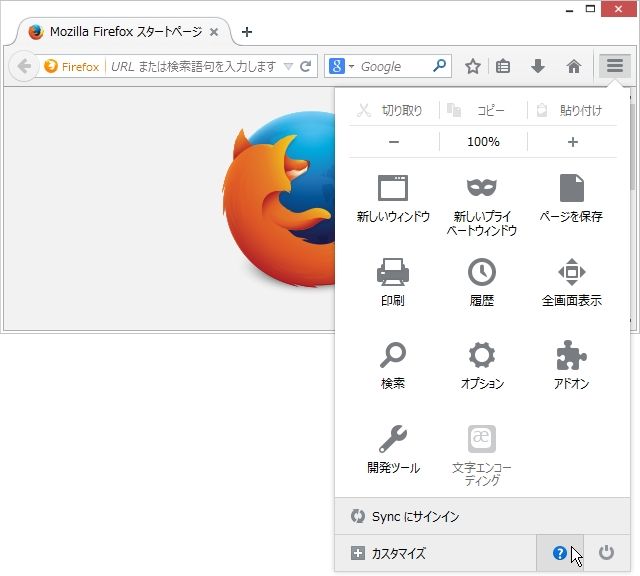
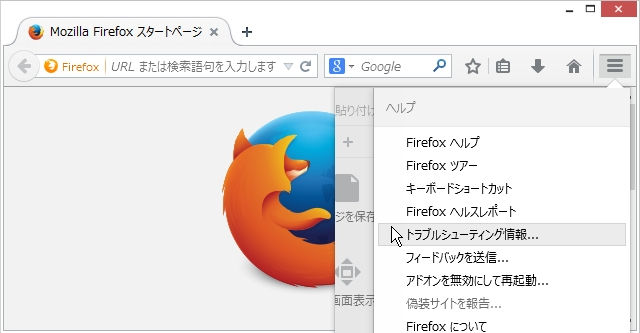
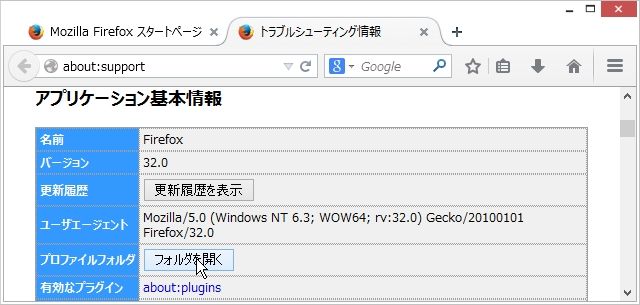
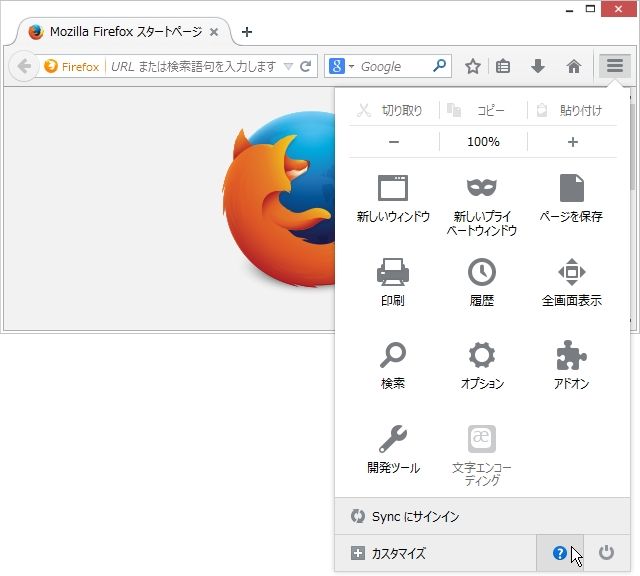
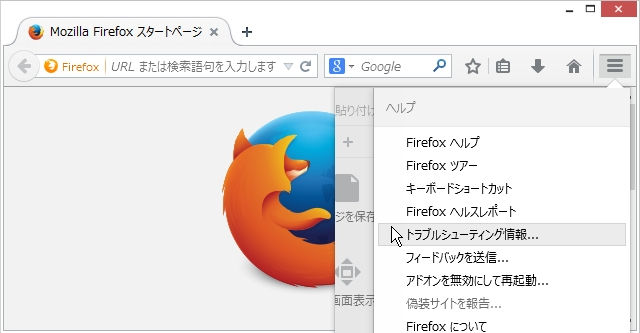
Firefoxメニュー _ ヘルプメニュー _ [トラブルシューティング情報...] をクリックする。


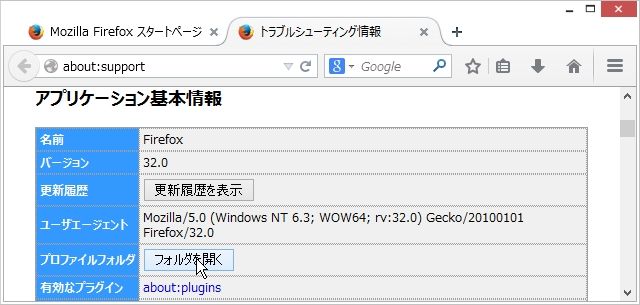
アプリケーション基本情報 _ プロファイルフォルダ _ [フォルダを開く] をクリックする。

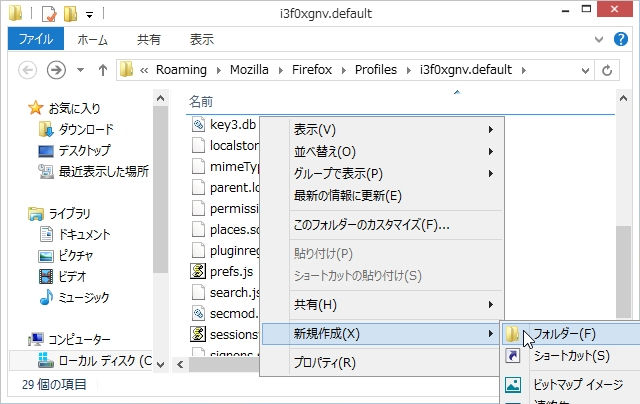
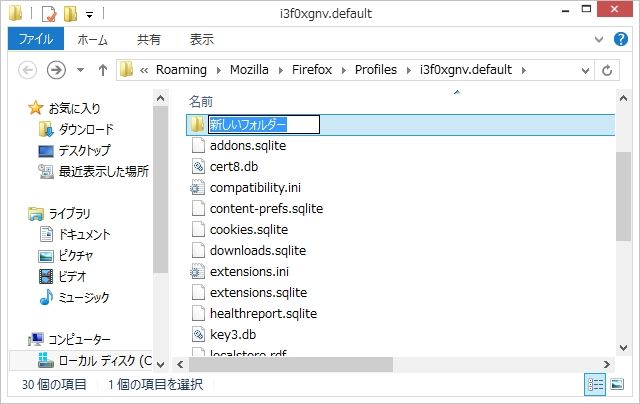
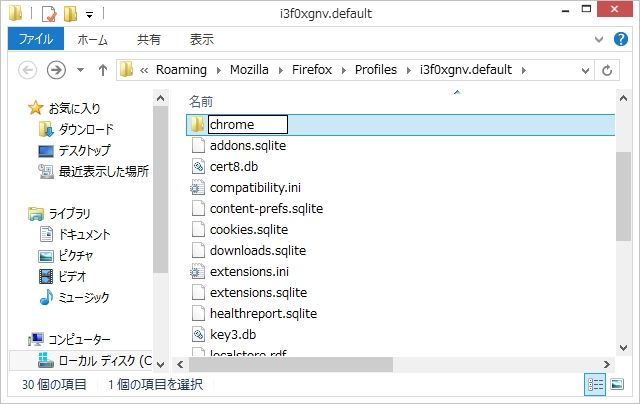
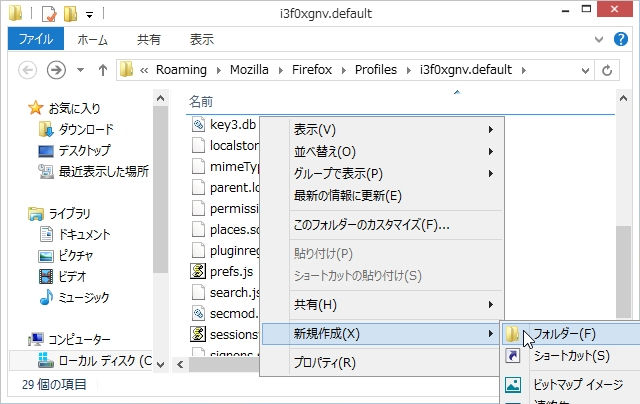
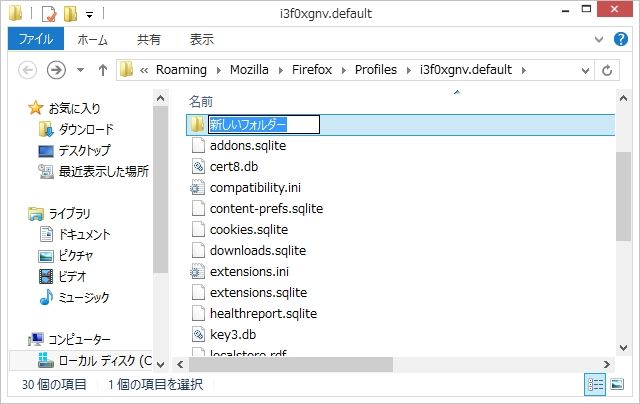
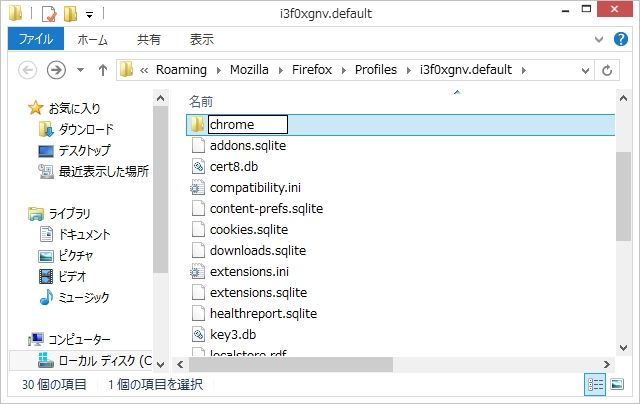
4. 開かれた プロファイルフォルダー に chrome フォルダー を新規作成する



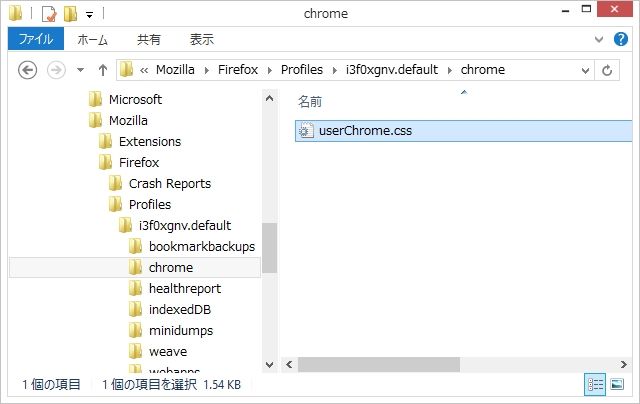
5. userChrome.css ファイルを chrome フォルダーに移動する

以上で完了です。
Firefoxの機能を 以前のFirefoxに近づける - 最近のブックマークの非表示化
サイドバーを表示するだけ(表示ボタンの追加)、ブックマーク(お気に入り)ツールバーを表示するだけ、の場合は下記へ。
Firefoxのサイドバーのブックマークとブックマークツールバーを常に表示する
1. Firefox の既定画面 (サイドバーを表示しフォルダを展開した状態)

2. アドオン Sidebar Bookmark Selector をインストールする
ブックマークツールバー、ブックマークメニュー、未整理のブックマークについて, サイドバーでの表示/非表示を指定できる。
Sidebar Bookmark Selector の設定

3. Sidebar Bookmark Selector 設定後の画面 (サイドバーを非表示にし、再び表示する。)

4. [最近ブックマークしたページ] [最近付けたタグ] [区切り] を右クリックし [削除] をクリックする

5. 削除後の画面

6. アドオン Autoclose Bookmark&History Folders をインストールする
Internet Explorer のオプションの詳細設定にある [履歴およびお気に入りの使用しないフォルダーを閉じる]
の様な動作ができる。
Autoclose Bookmark&History Folders の設定

以下は userChrome.css を使い設定
7. サイドバーを見えなくなるまで狭められる

8. サイドバーを Firefox のウィンドウ幅と同じまで広げられる

9. サイドバーの検索ボックスを非表示

10. ブックマークフォルダを展開するアイコンを非表示

11. ブックマークアイコン (ファビコン・favicon) を非表示

12. サイドバー の 枠線 を ドラッグ して幅を調整

以上で完了です。
[userChrome.css]
/* set default namespace to XUL */
@charset "utf-8";
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* サイドバーの幅の調節範囲を 0からブラウザの幅までに広げる */
#sidebar-box {
overflow-x: hidden !important;
}
#sidebar {
min-width: 0px !important;
max-width: none !important;
overflow-x: hidden !important;
}
/* サイドバーの検索ボックスを非表示にする */
#sidebar-box sidebarheader {
display: none !important;
}
#bookmarksPanel #search-box {
display: none !important;
}
#history-panel #search-box {
display: none !important;
}
#bookmarksPanel label[control="search-box"],
#history-panel label[control="search-box"],
#viewButton > hbox > hbox > label {
display: none !important;
}
/* ブックマークフォルダを展開するアイコンを非表示にする */
@-moz-document
url(chrome://browser/content/bookmarks/bookmarksPanel.xul),
url(chrome://browser/content/history/history-panel.xul) {
treechildren::-moz-tree-twisty {
-moz-appearance: none !important;
padding-right: 0px !important;
padding-top: 0px !important;
width: 0px !important;
list-style-image: none !important; }
}
/* ブックマークアイコン(ファビコン・favicon)を非表示にする */
#bookmarks-view treechildren::-moz-tree-image(leaf) ,
#history-panel treechildren::-moz-tree-image(leaf)
{
list-style-image: none !important;
width: 0px !important;
height: 0px !important;
margin: 0px !important;
}
1. userChrome.css ファイル (ユーザースタイルシート) を作る
[userChrome.css] 以下のテキストを メモ帳 などにコピーして貼り付け 名前を付けて保存 する。


2. 作成した userChrome.css ファイルを置く場所 (xxxxxxxx は8文字のランダムな文字列)
(Windowsの隠しファイル、隠しフォルダー、隠しドライブと拡張子を表示する)
Windows 10/8.1/8/7/Vista の場合
C:\Users\ユーザー名\AppData\Roaming\Mozilla\Firefox\Profiles\xxxxxxxx.default\chrome
Windows XP の場合
C:\Documents and Settings\ユーザー名
\Application Data\Mozilla\Firefox\Profiles\xxxxxxxx.default\chrome
3. userChrome.css ファイルを置くフォルダーを開く
Firefoxメニュー _ ヘルプメニュー _ [トラブルシューティング情報...] をクリックする。


アプリケーション基本情報 _ プロファイルフォルダ _ [フォルダを開く] をクリックする。

4. 開かれた プロファイルフォルダー に chrome フォルダー を新規作成する



5. userChrome.css ファイルを chrome フォルダーに移動する

以上で完了です。